Ini adalah tutorial untuk menggunakan Genymotion sebagai emulator di Android studio. Sebelum mengikuti step dibawah ini, pastikan aplikasi Genymotion dan Android Studio sudah terinstall di PC anda.
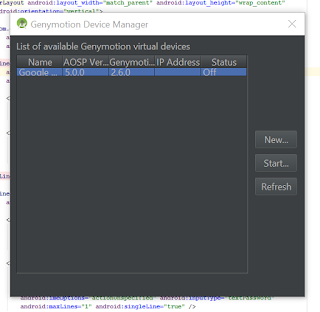
1. Pertama-tama, buka aplikasi Genymotion. Gambar di bawah ini adalah Genymotion yang sudah terinstall emulator Nexus 5. Jika anda belum punya emulatornya, klik tombol (+) Add untuk mendownload.
2. Setelah itu akan muncul window seperti dibawah ini, untuk mendownload emulator anda wajib untuk sign-in terlebih dahulu. Kalau belum punya akun sign-up di situs genymotion.com
3. Stelah log-in, pilihan emulator yang bisa di download akan ditampilkan seperti gambar dibawah ini. Pilih salah satu lalu install.
4. Setelah terinstall, emulator akan tersedia di halaman depan. Sebelum launch virtual device anda, sebaiknya klik settings dulu untuk mencocokan preferensi processor, base memory, serta screen size agar tidak terlalu berat untuk dijalankan PC.
5. Setelah itu silahkan Start emulator anda. Hasilnya seperti gambar dibawah ini.
6. Setelah emulator berjalan dengan baik, sekarang tinggal men-setting Genymotion di Android Studio. Sekarang close dulu genymotion serta emulatornya, kemudian buka Android Studio anda. Pilih File -> Settings -> tab Plugin seperti gambar dibawah. Kemudian klik Browse Repositories.
7. Search "Genymotion" di search bar. Kemudian install. Instalasi tidak memakan waktu lama, hanya sekitar 5-10 detik. Setelah terinstall, Android Studio harus di restart terlebih dahulu agar plugin dapat dijalankan.
8. Setelah anda masuk lagi ke Android Studio, ikon Genymotion akan muncul seperti gambar di-bawah. Klik kemudian window akan muncul dan mengatakan "Select the path to Genymotion folder."
Klik browse dan pilih Local Disk (C) -> Program Files -> Genymobile -> Genymotion
9. Jika anda sudah menentukan path Genymotion folder, maka sekarang ikon diatas akan menampilkan window seperti dibawah ini jika di klik. Sekarang anda dapat klik Start untuk lauch emulator yang sudah di download di Genymotion.