Design Review: Main Screen
Hal ini sudah
menjadi concern saya setiap kali melihat MainScreen, button antara options,
tambah amalan/kategori, statistik, kalender, dan next day terlalu dekat.
Efek dari hal
ini:
- User seringkali gagal
mengklik tombol yang diinginkan, (ex: user klik statisitik, tapi aplikasi
merespon dengan menampilkan kalender)
- User experience yang
buruk
- 2 klik untuk menuju
>=2 hari kedepan/kebelakang
- Sulit digunakan oleh
left-handed user. Button terlalu merapat ke kanan.
Karena itu
saya mencoba mencari design UX aplikasi lain yang juga mengimplemplementasikan
fitur "daily list". Hasilnya saya menemukan beberapa aplikasi
berikut:
Dua
screenshoot diatas mengimplementasikan hal yang sama, "daily list",
namun dengan user experience yang jauh lebih baik. Alasan:
- Ada batas antara
button di toolbar dengan bar di bawahnya.
- Memudahkan user untuk
mengklik tombol yang dituju
- Mengimplemntasikan
fragment
- 1-klik untuk menuju
2=< hari
- 1-klik + 1 slide
menuju 2> hari
- 1 slide menuju
before/next day
- Right-handed/left
handed user merasakan user experience yg sama, karena tidak ada button
yang berkumpul di satu sisi
Oleh karena
itu saya mengusulkan ide ini untuk diimplementasikan di saat periode
development kedepannya.
Refactoring
"…
sebuah disiplin teknik untuk men-restruktur kode yang sudah ada,
mengubah struktur internalnya tanpa mengubah behaviour externalnya."
Atau dalam
definisi lainnya, dalam bentuk noun, refactoring adalah:
"sebuah
perubahan yang dibuat dalam struktur internal software agar menjadi lebih mudah
dimengerti dan lebih mudah diubah tanpa mengubah behaviornya."
Website
refactoring.com juga menyediakan catalog, (didapatkan dari buku Refactoring),
yaitu hal-hal mana saja yang perlu refactor.
Beberapa
contoh yang saya pelajari dari catalog diatas:
- Extract Method: Ubah
sebuah perintah menjadi masing2 method yang namanya menjelaskan maksud
method itu sendiri.
Hal
ini sudah saya aplikasikan dalam kode yang saya buat. Nama method menjelaskan
maksud dari method itu sendiri.
- Extract Variable:
meletakkan hasil dari expression di dalam sebuah temporary variable dengan
nama yang menjelaskan tujuannya.
Hal ini sudah saya aplikasikan dalam kode yang saya buat.
Sebelum:
Sesudah:
- Replace Array with
Object: Array hanya memiliki baris yang disimpan dengan nomer. Hal ini
akan menimbulkan kebingungan dalam mengartikan maksud dari nomer2
tersebut. Lebih baik ganti array dengan objek yang memiliki nama yang
jelas untuk masing2 elemen.
Refactoring
bukan saja hanya mengubah implementasi kode yang digunakan, namun juga mengubah
kode implementasi software design nya.
Contoh:
- Remove Middle Man:
menghapus kelas ditengahnya, sehingga pada contoh dibawah, Client dapat
langsung memanggil Departement tanpa harus melawati Person
Software Design: UML
diagram
adalah overview dari
sistem yang menggambarkan objek dan kelas dalam suatu sistem program dan menggambarkan relasi diataranya.
Berikut
adalah screenshoot dari class diagram aplikasi kami.
EvaluasiIbadah:
-isLogged:
menunjukkan apakah user sudah log in atau belum
AmalanManager:
-getAmalanById:
mengambil data suatu amalan
-getAmalansToday:
mengambil data amalan-amalan yang harus dikerjakan pada suatu hari
-createAmalan:
membuat amalan baru
-updateAmalan:
mengupdate data suatu amalan
-deleteAmalan:
menghapus sebuah amalan
CalendarManager:
-calToStr:
data dari calendar yang diubah menjadi string
-strToCal:
string yang diubah menjadi data calendar
-getFormatForHeader:
-getIntervalDate:
jarak interval dari hari ini ke hari yang dituju
-getDayName:
hari dari tanggal yang dituju
Category:
-id: id
kategory
-name: nama
kategori
Amalan:
-Id: id
amalan
-name: nama
suatu amalan
-inputType:
jenis input amalan, (checklist/isian)
-repeat:
amalan diulang per minggu/hari/bulan
-target:
jumlah target yang ingin dikerjakan
-targetPer:
target per minggu/hari/bulan
-unit:
-deskripsi:
penjelasan amalan
AmalanWeekly:
-daylist:
hari yang direpeat untuk amalan perminggu
Amalan
Monthly:
-datelist:
tanggal amalan yang diulang perbulan
Reminder:
-Id: id
reminder
-hour: jam
-minute:
detik
-dayBefore:
hari dari interval reminder dibuat
GitLab Continous Intergration
GitLab
menyediakan servis continous integration. Jika kita menambahkan file
.gitlab-ci.yml kedalam root directory dari repositori kita, maka setiap request
merge dan push akan mentrigger sebuah build.
File
.gitlab-ci.yml akan mentrigger GitLab untuk melakukan sesuatu. Defaultnya akan
menjalankan 3 stage, yaitu build, test dan deploy.'
Jika semuanya
berjalan dengan baik, maka setiap kali kita melakukan push atau merge, kita
akan mendapatkan tanda checklist di GitLab. Hal ini mempermudah untuk melihat
apakah merge atau push akan menimbulkan test yang gagal sebelum kita melihat
kodenya.
Hal ini
ternyata sudah diimplementasikan oleh luthfi. Berikut adalah tanda checklist
yang menunjukkan commit berhasil melewati test dari file .gitlab-ci.yml
Software Profiling
As a noun,
software profiling is a form of dynamic tool that programmer uses to
investigate a program's behaviour using information gathered as the tool
executes.
As a verb,
profiling point to the investigation itself.
The purpose
of this activity is to determine which is the program section's need to be
optimized (increase the speed/decrease the memory used by the program).
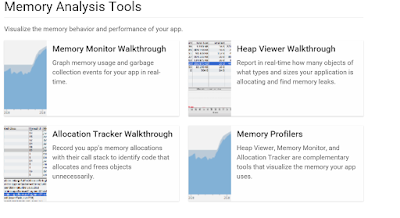
Google
provides software profiling tools for Android Developers. Some of them are :
Memory
analysis tools: Visualize the memory behaviour and performance
Rendering
analysis tools: Visualize the rendering behaviour and performance
Battery
analysis tools: Visualize the battery behaviour and performance
Compute
analysis tools: Visualize the CPU behaviour and performance
Jadi Performance analysis tools pada android terdapat 4 bagian, yaitu Memory Analysis, Rendering, Battery, serta Compute Analysis. Kemudian saya mencoba mempraktekkan Profiling GPU Rendering Walktrough,
Garis hijau datar menunjukkan target 16miliseconds, Bar menunjukan proses rendering. Jika proses rendering melewati garis hijau maka gambar yang ditampilkan terlambat datang
Tool: Corel draw
Other than
those, I'm also working on the Splash Screen design and implementation.
Splash Screen
(Tutorial) functional feature has been done last week, but I think the pictures
shown isn't good enough because I only used 72 pixel by pixel PNG image. This
time, I tried to use 150 pixen by pixel PNG, which I hope it wont look blurred
as in the previous pictures. I work on this pictures using Corel Draw X7 and
here are how they look:
Bug Tracking
I'm also
working on Bug Tracking.
First I'm
working on Add Amalan feature:
Here are the
test case I'm listing:
- User cant
create amalan without a name
- User cant create
amalan without choosing category
- User has to choose
input type to create amalan
- An amalan with Isian
input type, the Satuan should be named.
- A new amalan must at
least repeated daily/weekly/yearly (no option for no repeat)
- User has to set target
(target cant be zero)
- User can create amalan
without description
- User can create amalan
without reminder
- A new amalan should be
able to be put in a new category
- A new category cant be
created without a name
From the list
above, everything is OK, except no 6. Our app still allowing user to set zero
target. This should be prohibited, because zero means no target.
Second I'm
working on Edit feature:
- User should
be able to delete an amalan
- User should be able to
delete category with empty amalan
- User should be able to
delete category contains amalans
- User should be able to
rename amalan/category
- User cant renaming
amalan/category with empty name
After trying
the list above, turns out the apps runs the test cases just fine.
Amalan
Details feature:
- User can
create description of amalan
- User can left
descripion empty
- User can move amalan
to another category
- User can change the
input type of amalan
- User can change the
repeat that have been set
- User can change target
After trying
the list above, turns out the apps runs the test cases just fine.
Reminder
feature:
- User can
set a reminder when creating new amalan.
- User can set a
reminder when looking at the details of amalan
- User can edit reminder
when looking at the details of amalan.
- Reminder works exactly
at the scheduled time
- User can create more
than one reminder for one amalan
- User can't create 2 or
more reminder at the same time
Our app still
have some bugs on the reminder feature. 1 and 3 can be done altogether, except
no 2. No 4 works, but sometimes it doesn’t. No 6 isn't prohibited yet.
Here are the
screenshoot of the bugs:
Also, I've
reported the bugs to the Gitlab issues page here
Role Management
Role
management is managing an authorization of users, which we specify what
resources that users can access. Role management includes grouping a set of
user into a role such as Manager, Admin, Employee, Office Boy, etc.
For example,
a website that includes a set of pages that we only want to show to Employee.
In other case, we want to show some other pages only to Manager. By using Role
Management, we can estabish these type of rules for each individual users.
One users can
belong to more than one role. For example, if our site is a discussion forum,
some users might be in the roles of both member and moderator, while other are
only a regular member. We can define the access right for each role, and users
which in both roles would have access for both set of rights.
//Our app
explanation.
Living Documentation
While looking
at the Internet, I got no specific explanation of living documentation in terms
of software development. I went to wikipedia, and here's what I got:
Living
documentation is a document that continually edited and updated. For example an
article in wikipedia. Everyone can read, edit and update the article, which
makes it a living documentation. In contrast, a dead documentation is one that
simply written and cant be updated or edited.
The
explanation above is too general, which cant be applied to our project. So I
asked around friend, and here's what I managed to understand.
A living
documentation is a document that made when we make a change in our base code so
the team would aware what and why it is changed. There's no such living
documentation format convention, so every team could make one that suits with
their project.
(It's kinda
late, but) If I make one, the format would looks like this:
Date:
Name:
_________________________________
Before:
________________________________
After:
__________________________________
Changed made
in: _____________________
Purpose of
change: ____________________
Result of
change: ______________________
Example:
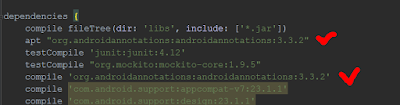
14 May 2016
Farhan Dzikri
Change that
made,
Before:
After:
Change made
in: Gradle (module)
Purpose: To
support Android Annotations.
Code Review
I managed to attain some knowledge of code review from this site: https://smartbear.com/learn/code-review/what-is-code-review/
So, basically code review is an continous act for programmer with one fellow programmer to check each other code's mistake. It has been shown that these act is able to accelerate and streamline the process of software development.
According to the article, there are some code review approach:
The Email Thread
this technique is done by simply sending out a piece of code that ready to be reviewed to fellow programmer. This approach is meant to be more adaptive and flexible than the traditional way, 5 programmers sitting in a room for code inspection meeting.
Pair Programming
This method is used by two pair of programmer working side-by-side on a same code, so each other could review the code and inspecting mistakes. In a good way, the pair better be a senior programmer and a junior programmer, so the junior could learn and get a feedback from the senior.
Over the Shoulder
this technique is simply asking your qualified colleague that sitting around (or go to them) to review your code once its ready. the code writer explains why you write the code and what is the purpose and result you expect.
Tool Assisted
this one is the easiest approach. as the title explained itself, this method is reviewing a code using a software. some of them are browser-based or seamlessly integrate within a variety of standard IDE and SCM development frameworks. this technique is more efficient and effective as less effort and more accurate compared to limitations of the other technique mentioned above.